Когда разрабатываете дизайн, сперва сделайте его полностью текстом. Забудьте на время про фотографии, откройте редактор текста, напишите всё. Сперва можно использовать однострочный отсутуп между всеми элементами.
Потом добавьте другие отступы, подвигайте текст пробелами, сделайте иконки текстом (←→×).
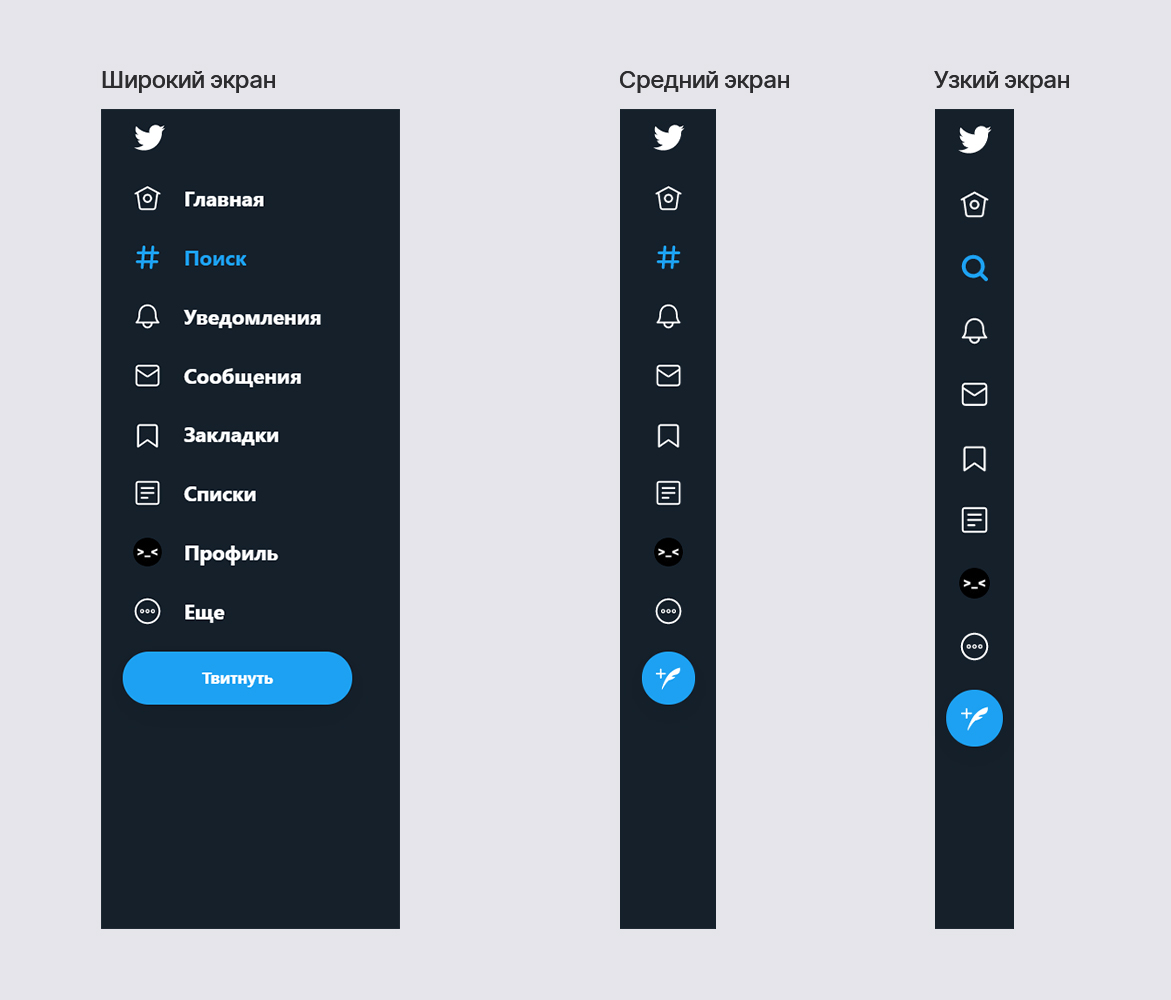
После можно приступать к излишествам: заменить тектовые элементы на настоящие иконки, изменить размер шрифта, цвет текста, сам шрифт. Но и здесь не стоит заигрываться.
Простой текст
↓
Текст с отступами
↓
Красивые разные шрифты и иконки
Зачем это всё?
- Некоторые задачи решаются минимальным количеством инструментов. Получается меньше мусора и больше единства.
- Когда дизайн построен вокруг шрифта или набора сочетающихся шрифтов, элементы смотрятся однородно и хорошо работают друг с другом.
Но мысль не о том, чтобы забыть про иллюстрации. Весь контент может состоять только из фотографий, но дизайнерских элементов будет минимум. И конечно не любой хороший дизайн строится так — этот совет больше уместен там, где не хочется никого удивлять своей крутостью, хочется просто сделать удобно. Какая-нибудь рекламная афиша делается совсем по-другому.
Получается, сперва собираем ёлку, а потом вешаем украшения.